شرح وسم table
تستخدم لغة
HTML (لغة وصف النصوص الفائقة) على نطاق واسع لإنشاء صفحات الويب، وهي لغة تتضمن
العديد من
العناصر والعلامات المختلفة التي تساعد على تنسيق وتنظيم المحتوى على الصفحة. من بين هذه العناصر، يعد
الجدول أحد العناصر الأكثر شيوعًا والأكثر استخدامًا في صفحات الويب.
عند إنشاء جدول في لغة
HTML، يتم استخدام عنصر "table" الذي يتكون من صف واحد أو
أكثر من الصفوف وعدة أعمدة.
وتشتمل كل صف على عنصر "tr"، في حين يتضمن كل عمود عنصر "td". يمكنك إضافة محتوى
إلى الجدول عن طريق استخدام
هذه العناصر.
فيما يلي مثال على كيفية إنشاء جدول في
HTML:
HTML
<table>
<tr>
<td>الصف الأول، العمود الأول</td>
<td>الصف الأول، العمود الثاني</td>
</tr>
<tr>
<td>الصف الثاني، العمود الأول</td>
<td>الصف الثاني، العمود الثاني</td>
</tr>
</table>
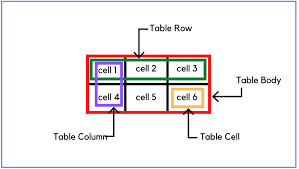
صورة ستساعدك في فهم الجدوال في لغة
HTML:

هذا المثال يتضمن جدولًا بسيطًا يتألف من صفين وعمودين. يتم تعريف الصف الأول باستخدام عنصر
"tr"، ويتم
تعريف العمود الأول والثاني في هذا الصف باستخدام عنصر "td". يتم تكرار هذا النمط لإنشاء الصف
الثاني.
بالإضافة إلى ذلك، يمكن تخصيص الجدول باستخدام مختلف الخصائص مثل اللون والحدود وعرض المحتوى في الخلايا وتحديد أحجامها. يمكن تحديد هذه الخصائص باستخدام العناصر المختلفة في
HTML، ومن بين هذه
العناصر:
<th>: تستخدم لتحديد خلية العنوان في الجدول، وتكون عادةً مركزة تلقائيًا وعرضها عادةً بالخط العريض.
<caption>: تستخدم لإضافة عنوان للجدول.
colspan و rowspan: تستخدم لدمج الخلايا عبر عدة صفوف أو أعمدة.
border:تستخدم لتحديد سمك حدود الجدول.
bgcolor:تستخدم لتحديد لون خلفية الجدول.
width و height:تستخدم لتحديد أحجام الخلايا في الجدول.
وفيما يلي مثال على كيفية تخصيص جدول في
HTML باستخدام بعض هذه الخصائص:
HTML
<table>
<caption>جدول المبيعات الشهرية</caption>
<tr>
<td>الشهر</td>
<td colspan="2">المبيعات</td>
</tr>
<tr>
<td rowspan="3">يناير</td>
<td>المنتج 1</td>
<td>$50</td>
</tr>
<tr>
<td>المنتج 2</td>
<td>$150</td>
</tr>
<tr>
<td rowspan="2">فبراير</td>
<td>المنتج 1</td>
<td>$150</td>
</tr>
<tr>
<td>المنتج 2</td>
<td>$200</td>
</tr>
</table>
يمكنك تجربة الكود والتحقق من الجدول.
يتضمن هذا المثال جدولًا مخصصًا يحتوي على عدة خصائص مختلفة. يتم استخدام عنصر
"border" لتحديد
سمك حدود
الجدول، ويتم استخدام "bgcolor" لتحديد لون خلفية الجدول. يتم استخام "caption" لإضافة عنوان
للجدول، ويتم استخدام "th" لتحديد خلية العنوان في الجدول، ويتم استخدام "colspan" لدمج خلية في عدة أعمدة،
كما يتم استخدام "rowspan" لدمج خلية في عدة صفوف. يتم استخدام "width" و "height" لتحديد أحجام الخلايا في
الجدول.
يجب ملاحظة أن عناصر
HTML الأخرى يمكن استخدامها داخل الجدول لتخصيص محتواه، مثل الصور والروابط والنصوص.
يمكن أيضاً استخدام CSS لتخصيص جدول HTML بشكل أكبر.
في النهاية، يمكن استخدام جداول
HTML لتنظيم البيانات والمحتوى بشكل منظم وجميل، ويمكن تخصيصها باستخدام عدة
خصائص مختلفة. يجب مراعاة استخدامها بشكل ملائم وفي الأماكن المناسبة في تصميم صفحات الويب.
وهكذا إنتهينا من درسنا أو مقالتنا المتواضعة أتمنى أنك فهمت و وفقك الله أتمنى دعمنا بمشاركة الدرس لكي تعم الفائدة.