ملاحطة أتيت من كورسات وتعلمت إذا التحديات لن تكون مستويات بل ستكون مباشرة
وصعبة من الأول بإستتناء HTML
HTML
Html
بالشكل الصحيح وبالترتيب الصحيح وكود نظيف ماذا تنتطر إذهب
إلى المحرر الآن وقم بحل التحدي.
<p/>
أكتب في العنوان "ماهي لغة HTML? "
وقم بكتابة 4 فقرات تلخص فيها تاريخ هذه الأخيرة يعني متي تأسست
ومن هو مأسسها؟ وماذا كان قبل ظهور اللغة؟
والفقرات الأخرى تكتب فيها عن أهمية اللغة في المواقع
الإلكترونية أتمنى أن تنجز التمرين بالطبظ هذا سيأهلك للبحث عن اللغة
والتمرن على الكتابة بها والله يوفقك.
المطلوب منك وهو كالتالي أن تقوم بعرض ثلاث صور كلها ستكون في مسارات مختلفة كالتالي
- الصوة 1: سيكون المسار بشكل مباشر img.png
- الصورة 2: ستكون داخل مجلد إسمه images
- الصورة 3: سيكون ملف
HTMLداخل مجلد معين أما الصورة في مجلد آخر يعني خارج ملفكHTML
- كلمة مرحبا: أريدها أن تكون بارزة وغليطة يعني قوية
- كلمة كيف: أريدها أن تكون مائلة إلي اليمين
- كلمة اليوم: أريدها أن تكون بارزة باللون الأصفر
- كلمة يوما: أريد أن يشطب عليها
طبعا يوما ستطهر لك ياللون الأصفر فقط هذه تعديلات على التصميم
HTML Entities and emoji
وأيضا المطلوب منك هو عرض الرموز Emoji (😃😙😎)
أتمنى أنك فهمت و وفقك الله.
iframe
والشىء الثاني عرض ملفات مثلا PDF
في الصفحة بإستخدام embed
اتمنى أن تحل التحدي و وفقك الله.
head
لتغيير مسار أخدك للملفات تلميح عن إسم الوسم base
وأيضا بإستخدام نفس العنصر قم بتغيير كل سمات وسوم a
إلى target="_blank بدون الذهاب إلى كل رابط وإعطائه هذه السمة
فقط بإستخدام وسم base ستتغير في جميع الروابط
اتمنى أن تنجز التحدي و وفقك الله.
<p>
سمة معينة تمكنك من تعديل النص في الصفحة مباشرةأدرج أي نص تريده للفقرة
المهم هو أن تكتب السمة بالشكل الصحيح وأما الشء الثاني أريد منع الترجمة من هذه الفقرة
توجد سمة خاصة بذلك وأخيرا أريدك
ان تنشء Headig 1 تقم بإعطائه سمة تقوم بمنع
"Double Click" على العنوان لكي لا ننسخه و وفقك الله.
audio
معين في الصفحة و أيضا أريد أن يعاد تشغيل audio
كل مرة ينتهي فيها توجد سمة تمكننا من ذلك وشيء أخر وهو كل هذه الأ وسمة يجب أن تكتب على
طريقة HTML5 و وفقك الله.
المطلوب منك إنشاء هذا الشكل أو الجدول بالطبظ رغم أنه غير مرتب ولكن عند إنشاء هذا الجدول بالطبظ أريد منك أن تعيد ترتيبه و وفقك الله.
| Name | Age | Country | |||||||
|---|---|---|---|---|---|---|---|---|---|
| Ayoub | 17 | Mr | |||||||
| ALi | 45 | Eg | |||||||
| Ahmed | 64 | USA | |||||||
المطلوب منك وهو إنشاء صورة معينة وعند الطغظ على مكان معين
في الصورة سوف تأخدك إلى رابط معين هناك ثلاث روابط
(google - facebook - instagram)
بالنسبة للشكل عبارة عن دائرة وعرض الصورة 100px
وطبعا الوسم المسخدم هو وسم map
إذا لم تسمع عنه من قبل يمكنك البحث عنه وأخيرا بالنسبة للإحداتياث على الأقل
أن تكون تقريبية ليس بالطبظ و وفقك الله.

المطلوب منك إنشاء هذه البنية ستكون كلها داخل Form
و اريد method="post" وعند الطغظ على الزر سوف يأخدك إلي صفحة
إسمها home.php طبعا هذا ليس برابط بل سمة في Form
تمكنك من الذهاب إلى صفحة معينة عند ملىء الحقول وطبعا أريد كل الحقول أن تكون
إجبارية يعني required أما بالنسبة لل textarea
أريده للأعمدة 20 و للصفوف 10 و أيضا أقصى عدد الحروف الذي يمكن كتابته هو 20 حرف و وفقك الله.
المطلوب منك إنشاء مثل هذا الشكل لايحتاج إلى الكثير من التفاصيل وأيضا يمكنك التعديل عليه و وفقك الله.
HyperText Markup Language
Test
Lorem ipsum H2O dolor sit, 100$ amet
consectetur adipisicing elit. Nulla neque nam laboriosam sapiente
tenetur deserunt fuga.
المطلوب منك هو إنشاء مثل هذا الشكل بإستخدام svg
بالنسبة لعرض و طول svg 100x100
و وفقك الله.
CSS
CSS
بثلاث طرق معروفة (Internal - External - Inline)
و وفقك الله.
المطلوب منك هو عمل مثل هذا الشكل بإستخدام CSS

this is Ayoub Ayaou
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nobis, deserunt!
المطلوب منك إنشاء هذه Loading بإستخدام CSS animtion
المطلوب منك هو إنشاء هذا الشكل بواسطة CSS
Ayoub Ayaou
Lorem ipsum dolor sit amet consectetur adipisicing elit. At maxime fuga voluptatibus in suscipit earum, vel, voluptatum nihil voluptate ut sapiente, tenetur beatae cumque accusantium. Exercitationem, quas sapiente. Soluta, nemo?
المطلوب منك هو إنشاء هذا الشكل بواسطة CSS
Ayoub Ayaou
this is text
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur, quam!
المطلوب منك هو إنشاء هذا الشكل من القوائم طبعا يمكنك إستعمال أي أيقونات وتريدها المهم هو الشكل و يمكنك إستعمال أي مكتبة خاصة بالأيقونات مثل (Font awesome - boxicons) أو تستعمل صور فقط و وفقك الله.
List Icon
- Item One
- Item Tow
- Item Three
المطلوب منك هو إنشاء هذا الشكل بواسطة CSS
المطلوب منك هو إنشاء هذا الشكل بواسطة CSS
list items
- item One
- item Tow
- item Three
- item For
- item Five
المطلوب منك هو إنشاء هذا الشكل مثل الكرة بواسطة CSS Animation
المطلوب منك هو إنشاء هذا الشكل عبارة عن دقات القلب بواسطة CSS Animation
JAVASCRIPT
JavaScript
بطريقتين وهما (Internal- External) و وفقك الله.
المطلوب منك بإستعمال JavaScript هو إستعمال
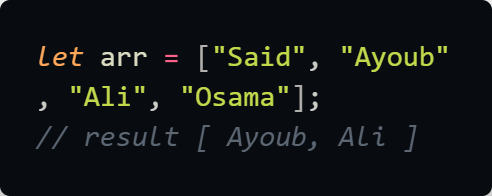
أحد higher order functions لتصفية المصفوفة وإرجاع فقط الأسماء التي
تبدأ بحرف A والأمر يجب أن يكون دايناميك
مثلا قمنا بإضافة إسم أخر مثلا Ahmed سيتم إرجاعه
المهم يجب إستخدام أحد higher order functions و إرجاع الكلمات
التي تبدأ بحرف A في المصفوفة و وفقك الله.

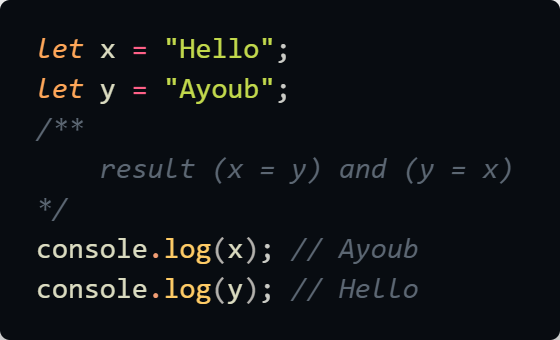
المطلوب منك هو عمل Swapping لمتغيرين يعني أن تقوم بقلب قيم المتغيرين x and y يعني قيمة x = Hello ستصبح قيمة y التي هي Ayoub يعني عند طباعة x ستكون النتيجة Ayoub وعند طباعة y ستكون النتيجة Hello و وفقك الله.

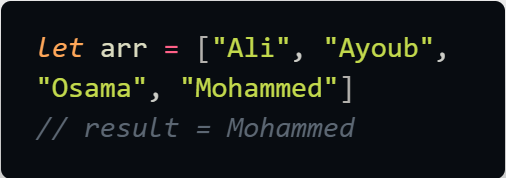
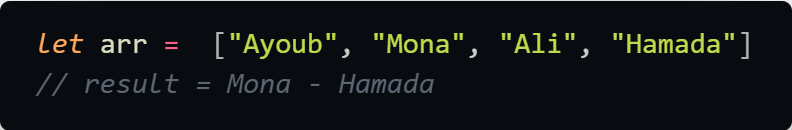
المطلوب منك إرجاع أكبر كلمة في المصفوفة وهي كلمة Mohammed والأمر يجب أن يكون دايناميك مثلا قمت بإضافة كلمة أكبر من Mohammed سوف يرجع لي الكلمة بدون التعديل على أي شيء و وفقك الله.

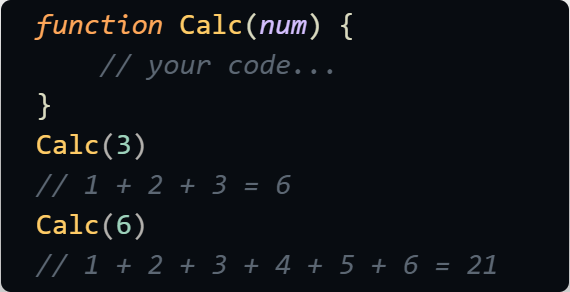
المطلوب منك هو إنشاء function
تملك فقط parameter واحد تمرر لها رقم معين مثلا مررت لها
رقم 6 سوف تكون النتيجة 21 لماذا؟ لإنها تقوم بجمع الأرقام ووصولا إلى
6 تقف يعني هكذا
1 + 2 + 3 + 4 + 6 = 21 نفس الشيء بالنسبة للأرقام الأخرى و وفقك الله.

قم بتحويل الأرقام إلى نصوص بثلاث طرق ونفس الشيء بالنسبة للنصوص إلى أرقام و وفقك الله.
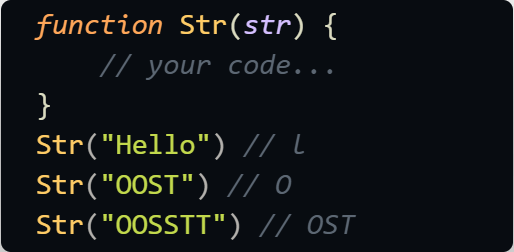
المطلوب منك هو كتابة function تقوم بإرجاع لك الحروف
المكررة من الكلمة مثلا لذيك كلمة AABC ماهو الحرف المكرر هنا
بالتأكيد هو حرف A لذلك النتيجة سوف تكون حرف A
نفس الشيء لباقي الكلمات و وفقك الله.

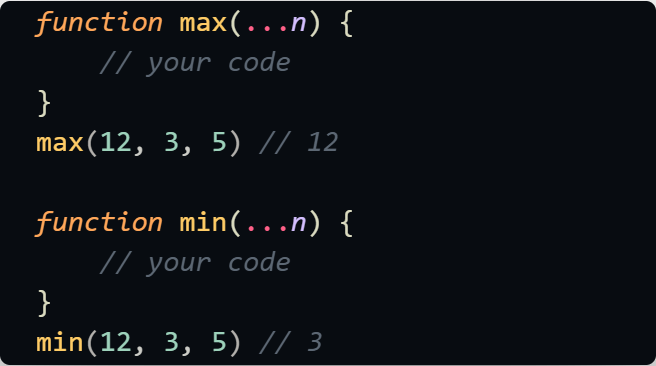
المطلوب منك هو لذيك هنا وظيفتين الأولى إسمها max
تمرر لها مجموعة من الأرقام وتقوم بإرجاع لك أكبر رقم بدون إستعمال الكائن Math
ويجب الأمر أن يكون دايناميك عند إضافة رقم آخر أكبر سوف ترجعه بدون التعديل
على الوظيفة أو الدالة نفس الشيء بالنسبة للدالة min
ولكن سترجع أصغر رقم و وفقك الله.

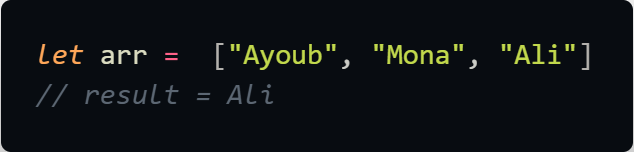
المطلوب منك إرجاع أصغر كلمة في المصفوفة وهي كلمة Ali والأمر يجب أن يكون دايناميك مثلا قمت بإضافة كلمة أصغر من Ali سوف يرجع لي الكلمة بدون التعديل على أي شيء و وفقك الله.

المطلوب منك بإستعمال JavaScript هو إستعمال
أحد higher order functions لتصفية المصفوفة وإرجاع فقط الأسماء التي
تنتهي بحرف a والأمر يجب أن يكون دايناميك
مثلا قمنا بإضافة إسم أخر مثلا Fatima سيتم إرجاعه
المهم يجب إستخدام أحد higher order functions و إرجاع الكلمات
التي تنتهي بحرف a في المصفوفة و وفقك الله.

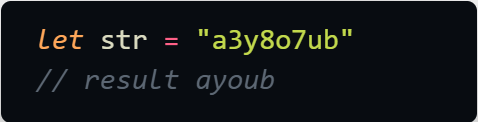
المطلوب منك لذيك هنا String قيمته a3y8o7ub
هذه عبارة عن خليط بين أرقام ونصوص أريدك في الحالة الأولى أن تقوم بإرجاع الكلمة
بدون أرقام يعني ستكون النتيجة ayoub وأما الحالة الثانية أريد
أن ترجع لي الأرقام بدون النصوص يعني النتيجة ستكون 387
وأريدك أن تستعمل في الحالة الأولى RegExp
أما في الحالة الثانية أريدك أن تستعمل
أحد higher order function المناسب و وفقك الله.

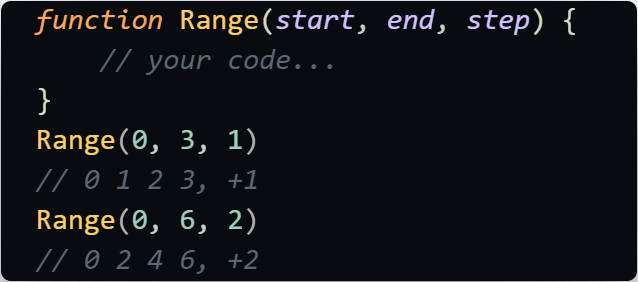
المطلوب منك لذيك هنا دالة تستقبل ثلاث parameters
إعتبر هذا مثل For Loop مثلا مررت له رقم 0 في start
يعني سيبدأ من رقم 0 و مررت له في end رقم 6 ومررت في
step رقم 1 إذا النتيجة ستكون
0 1 2 3 4 5 6
مثلا غيرنا رقم step إلى 2 ستكون النتيجة
0 2 4 6
- start: يستقبل لك من أي رقم ستبدأ
- end: يستقبل لك أين ستنتهي
- step: يستقبل لك كم ستزود

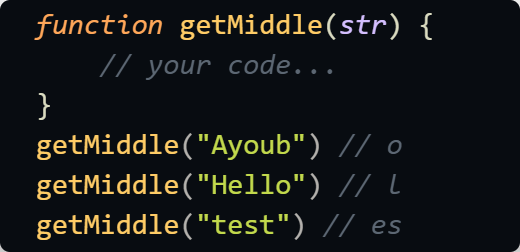
المطلوب منك هو إنشاء دالة يمكنك تسميتها ما تريد المهم هذه الدالة تقوم بإرجاع لك الحرف الأوسط من الكلمة مثلا مررت لها كلمة لا تتكون من الأعداد الزوجية عدد أحرف الكلمة 5 يعني عدد فردي سوف ترجع لك حرف واحد الذي في الوسط مثلا مررت لها كلمة Ayoub ماذا ستكون النتيجة طبعا الحرف الموجود في الوسط هو حرف o إذا هذه هي النتيجة أما بالنسبة للكلمات التي تتكون من أعداد زوجية مثلا 4 أحرف سوف ترجع لك حرفية اللذين في المنتصف مثلا مررت كلمة test إذا ماذا ستكون النتيجة؟ ستكون es هذا هو التحدي و وفقك الله.

المطلوب منك إنشاء نظام Tabs مثل هذا الشكل
ولكن فقط بإستعمال ملف JavaScript بدون كتابة شيء في
ملف Html فقط إستدعي الملف وأيضا بدون لمس ملف
CSS كل شيء في ملف JavaScript كل هذا
بإستعمال DOM و وفقك الله.
System Tabs
jQuery
dialog يفتح عند النقر على زر محدد.
لإنشاء مربع حوار باستخدام jQuery، يمكن استخدام الوظيفة dialog() للعنصر المحدد. يجب أن تتضمن هذه
الوظيفة بعض الخيارات مثل autoOpen لإغلاق المربع حوار عند البداية و
modal لمنع المستخدم من
التفاعل مع أي عناصر آخرى خلف المربع حوار. يمكنك استخدام الحدث click() لتنفيذ العملية التي يجب
تنفيذها عند النقر على الزر المحدد.
hide()
للعناصر المحددة التي تحتوي على العنصر الفرعي المحدد. يجب استخدام الوظيفة find() للعثور على
العنصر الفرعي المحدد داخل العنصر الرئيسي.
input لتكون قيمة محددة عند تحميل الصفحة.
لتعيين النص الافتراضي لعنصر الإدخال باستخدام jQuery، يمكن استخدام الوظيفة val() لتحديد القيمة
الافتراضية لعنصر الإدخال. يجب استخدام الوظيفة ready() لتنفيذ
العملية التي يجب تنفيذها عند تحميل
الصفحة.
rgb()
لتحويل القيمة العشوائية إلى لون
عشوائي. يمكن استخدام الوظيفة ready() لتنفيذ العملية التي يجب
تنفيذها عند تحميل الصفحة.
لتغيير خلفية الموقع بشكل عشوائي باستخدام jQuery، يمكن استخدام الوظيفة css() لتعيين قيمة الخلفية
العشوائية لعنصر body. يجب استخدام الوظيفة Math.random() لإنشاء قيمة عشوائية و استخدام الدالة
table للحصول على أحدث البيانات من خادم الويب.
لإضافة تحديث تلقائي لجدول البيانات باستخدام jQuery، يمكن استخدام الوظيفة setInterval() لتنفيذ
تحديث الجدول بشكل دوري. يجب استخدام الوظيفة ajax() للاتصال
بخادم الويب واسترداد البيانات الأحدث.
يجب استخدام الوظيفة append() لإضافة البيانات الجديدة إلى جدول
البيانات. يمكن استخدام الوظيفة
ready() لتنفيذ العملية التي يجب تنفيذها عند تحميل الصفحة.
blur() للتحقق من صحة البريد الإلكتروني عند خروج المستخدم من
حقل البريد الإلكتروني. يجب استخدام
الوظيفة test() لفحص صحة البريد الإلكتروني باستخدام تعبيرات
العادات العادية regex. يجب استخدام
الوظيفة preventDefault() لمنع إرسال النموذج إذا كان عنوان
البريد الإلكتروني غير صالح. يمكن
استخدام الوظيفة ready() لتنفيذ العملية التي يجب تنفيذها عند
تحميل الصفحة.
animate() لتحريك الصورة إلى موقع
محدد على الصفحة. يمكن استخدام الوظيفة click() لتعيين الحدث
الذي يتم فيه تحريك الصورة. يجب
استخدام الوظيفة ready() لتنفيذ العملية التي يجب تنفيذها عند
تحميل الصفحة.
bootstrap
SVG
WebDevlopment
PHP
Python
هذه المسألة تتطلب منك كتابة برنامج
Python للعثور على العدد الأكبر في قائمة من
الأرقام. يمكنك
استخدام الدالة الموضحة في المثال التالي لحل هذه المسألة:
Python
def largest_number(numbers):
return max(numbers)
numbers = [5, 3, 8, 1, 7]
print("Largest number:", largest_number(numbers))
هذه المسألة تتطلب منك كتابة برنامج
Python لتحويل درجات الحرارة من الفهرنهايت إلى
المئوية. يمكنك
استخدام الدالة الموضحة في المثال التالي لحل هذه المسألة:
Python
def fahrenheit_to_celsius(temp_f):
return (temp_f - 32) * 5 / 9
temp_f = 77
print("Temperature in Celsius:", fahrenheit_to_celsius(temp_f))
هذه المسألة تتطلب منك كتابة برنامج
Python للعثور على العناصر المتكررة في قائمتين.
يمكنك استخدام
الدالة الموضحة في المثال التالي لحل هذه المسألة:
Python
def find_duplicates(list1, list2):
return set(list1).intersection(set(list2))
list1 = [1, 2, 3, 4, 5]
list2 = [3, 4, 5, 6, 7]
print("Duplicates:", find_duplicates(list1, list2))
هذه المسألة تتطلب منك كتابة برنامج
Python لفرز قائمة من الأرقام في ترتيب تصاعدي.
يمكنك استخدام
الدالة الموضحة في المثال التالي لحل هذه المسألة:
Python
def sort_numbers(numbers):
return sorted(numbers)
numbers = [5, 3, 8, 1, 7]
print("Sorted numbers:", sort_numbers(numbers))
هذه المسألة تتطلب منك كتابة برنامج
Python لإنشاء رسم بياني يعرض بيانات المبيعات
لفترة زمنية
محددة. يمكنك استخدام مكتبة matplotlib لحل هذه المسألة، ويمكن استخدام الدالة الموضحة
في المثال
التالي لإنشاء رسم بياني بسيط:
Python
import matplotlib.pyplot as plt
sales_data = [1000, 2000, 3000, 4000, 5000]
time_period = [1, 2, 3, 4, 5]
plt.plot(time_period, sales_data)
plt.xlabel("Time period")
plt.ylabel("Sales")
plt.show()
Recat
Vue.js
Angular
C++
مثال: إذا أدخل المستخدم الرقم 5 ، فسيظهر البرنامج جدول الضرب حتى 5 ، كما يلي:
output
1 x 1 = 1
1 x 2 = 2
1 x 3 = 3
1 x 4 = 4
1 x 5 = 5
2 x 1 = 2
2 x 2 = 4
2 x 3 = 6
2 x 4 = 8
2 x 5 = 10
3 x 1 = 3
3 x 2 = 6
3 x 3 = 9
3 x 4 = 12
3 x 5 = 15
4 x 1 = 4
4 x 2 = 8
4 x 3 = 12
4 x 4 = 16
4 x 5 = 20
5 x 1 = 5
5 x 2 = 10
5 x 3 = 15
5 x 4 = 20
5 x 5 = 25
مثال:browser إذا أدخل المستخدم الأعداد التالية:
input
5, 10, 2, 8, 15, 3, 1, 7, 9, 6
فسيظهر البرنامج:
output
The largest number is: 15
The smallest number is: 1
مثال:
إذا أدخل المستخدم الأعداد التالية:
input
5, 10, 2, 8, 15, 3, 1, 7, 9, 6
فسيظهر البرنامج:
output
The average of the numbers is: 6.6
مثال:
إذا كانت الساعة الحالية 2:30 مساءً في يوم الأحد 12 مارس 2023 ، فسيظهر البرنامج:
output
Current date and time: Sun Mar 12 14:30:00 2023
مثال:
إذا كان اسم الشخص "أيوب" ، فسيظهر البرنامج:
output
Welcome, Ahmed!
مثال:
output
2
4
6
8
10
12
14
16
18
20
مثال:
إذا أدخل المستخدم الأرقام 3 و 8 ، فسيظهر البرنامج:
output
4
5
6
7
مثال:
إذا أدخل المستخدم الرقم 7 ، فسيظهر البرنامج:
output
7 * 1 = 7
7 * 2 = 14
7 * 3 = 21
7 * 4 = 28
7 * 5 = 35
7 * 6 = 42
7 * 7 = 49
7 * 8 = 56
7 * 9 = 63
مثال:
إذا أدخل المستخدم السلسلة "5 7 2 10 4" ، فسيظهر البرنامج:
output
Maximum number is 10
Minimum number is 2
C
JAVA
جميع العناصر
- All 66
- HTML 20
- CSS 10
- JavaScript 14
- C++ 10
- Python 0
- C 0
- jQuery 0
- JAVA 0
- PHP 0
- Vue.js 0
- React 0
- Angular 0
- WebDevlopment 0
- SVG 0