ماهي العناصر الدلالية في لغة html؟
تعد العناصر النصية الدلالية Semantic Elements من الأدوات الرئيسية في لغة
HTML حيث تساعد في
تحسين هيكل
المستند وترتيبه، وتحسين تجربة المستخدم وسهولة فهم المحتوى. تعتبر هذه العناصر مهمة للغاية في بناء صفحات
الويب السليمة والمتوافقة مع معايير الويب.
العناصر الدلالية Semantic Elements توفر معلومات حول المحتوى في الصفحة وعلاقته بالصفحة بأكملها. وتتيح هذه العناصر للمطورين إمكانية تحديد أهمية الأجزاء المختلفة في صفحة الويب. ومن أمثلة العناصر الدلالية Semantic Elements الشائعة في
HTML:
1) عنصر
header:
هو العنصر الذي يستخدم لتحديد المقطع العلوي من صفحة الويب، وعادةً ما يحتوي على شعار الموقع والقائمة الرئيسية والعنوان الرئيسي للصفحة. يستخدم كود العنصر
header بالشكل التالي:
HTML
<header>
<h1>عنوان الصفحة</h1>
<nav>
<ul>
<li><a href="#">الصفحة الرئيسية</a></li>
<li><a href="#">من نحن</a></li>
<li><a href="#">اتصل بنا</a></li>
</ul>
</nav>
</header>
2) عنصر
nav:
يستخدم هذا العنصر لتحديد القائمة الرئيسية في صفحة الويب، ويتم استخدامه داخل العنصر
header
بشكل شائع.
يمكن استخدام عنصر nav بالشكل التالي:
HTML
<header>
<nav>
<ul>
<li><a href="#">الصفحة الرئيسية</a></li>
<li><a href="#">من نحن</a></li>
<li><a href="#">اتصل بنا</a></li>
</ul>
</nav>
</header>
3) عنصر
section:
يستخدم عنصر
section لتقسيم المحتوى إلى أقسام مختلفة، وعادةً ما يتم استخدامه مع العناصر
الداخلية مثل عنصر article. يمكن استخدام عنصر section بالشكل التالي:
HTML
<section>
<h2>عنوان المقطع الأول</h2>
<p>نص المقطع الأول</p>
</section>
<section>
<h2>عنوان المقطع الثاني</h2>
<p>نص المقطع الثاني</p>
</section>
<section>
<h2>عنوان المقطع الثالث</h2>
<p>نص المقطع الثالث</p>
</section>
4) عنصر
article:
يستخدم هذا العنصر لتحديد مقالة مستقلة في صفحة الويب، ويمكن استخدامه لتحديد المحتوى الرئيسي في صفحة الويب
مثل الأخبار والمقالات والمدونات. يمكن استخدام عنصر article بالشكل التالي:
HTML
<article>
<h2>عنوان المقالة،</h2>
<p>نص المقالة</p>
</article>
5) عنصر
footer:
هو العنصر الذي يستخدم لتحديد المقطع السفلي من صفحة الويب، وعادةً ما يحتوي على معلومات الاتصال وحقوق
النشر وروابط الشبكات الاجتماعية. يستخدم العنصر footer بالشكل التالي:
HTML
<footer>
<p>جميع الحقوق محفوظة © 2023</p>
</footer>
وهكذا إنتهينا من هذا الدرس سنضيف المزيد من العناصر الدلالية في المستقبل وهكذا مع جميع الدرورس شكرا لكم و وفقكم الله.
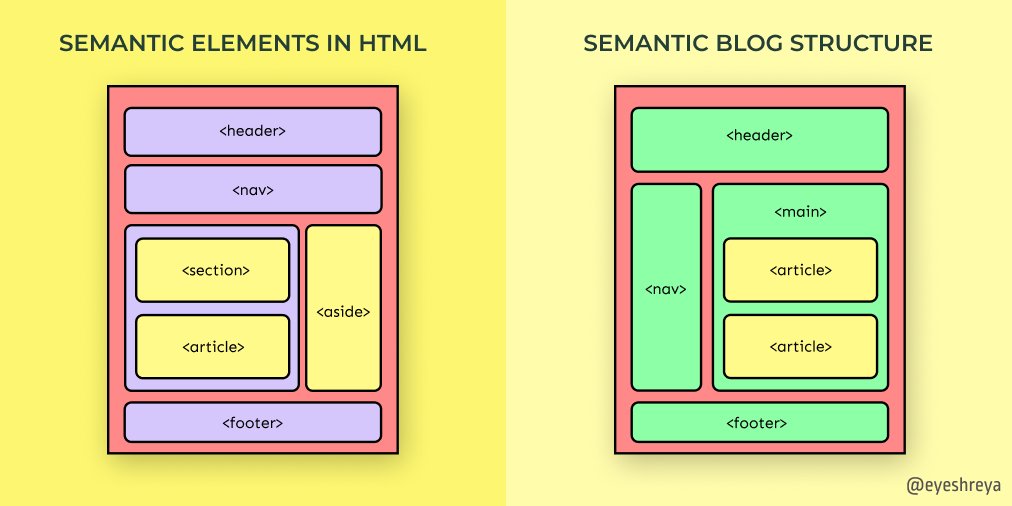
هذه صورة معبرة لكي تفهم أكثر: