ماهو box model وخاصية box sizing؟
بسم الله الرحمن الرحيم، السلام عليكم ورحمة الله وبركاته.
نموذج الصندوق أو
box model هو نموذج تخطيط لتنسيق العناصر في صفحات الويب. ينطوي هذا النموذج
على تقسيم
العنصر إلى عدة أجزاء، حيث يتم تطبيق الخصائص على كل جزء على حدة، ويعمل النموذج على توضيح كيفية تحديد
الأبعاد والفراغات والحواف لكل عنصر.
يتكون نموذج الصندوق من أربعة أجزاء رئيسية:
1) العنصر element: وهو الجزء الذي يتم تطبيق الخصائص عليه. يمكن أن يكون العنصر هو أي شيء في صفحة الويب، مثل صورة أو نص أو رابط.
2) الهامش
margin: وهو الفراغ بين العنصر وأي عناصر أخرى في الصفحة. يمكن تحديد قيمة الهامش
بواسطة خاصية
margin في CSS.
3) الحدود
border: وهي خطوط تحيط بالعنصر وتعرض حدوده. يمكن تحديد خصائص الحدود مثل اللون
والعرض والنمط
بواسطة خاصية border في CSS.
4) التبعيد
padding: وهو الفراغ بين العنصر وحدوده. يمكن تحديد قيمة التبعيد بواسطة خاصية
padding في CSS.
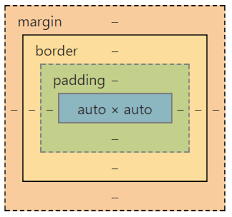
يمكن تمثيل نموذج الصندوق بصورة بسيطة على النحو التالي:

حيث يمثل الجزء الخارجي من الصندوق الهامش، والجزء الأوسط يمثل التبعيد، والجزء الداخلي يمثل العنصر. وتكون الحدود حول العنصر.
يمكن تحديد أبعاد العنصر في نموذج الصندوق باستخدام خصائص CSS مثل
width و
height. ويمكن تحديد موقع العنصر
في الصفحة باستخدام خصائص CSS مثل position و top و left.
يمكن استخدام نموذج الصندوق لتحديد تنسيق العناصر في صفحات الويب وضبط المسافات بين العناصر وتحسين تجربة المستخدم.
ماهي خاصية box sizing؟
خاصية
box-sizing هي خاصية في CSS تساعد على تحديد كيفية حساب عرض وارتفاع العنصر في نموذج الصندوق. تتحكم
هذه الخاصية في كيفية حساب عرض وارتفاع العنصر بما في ذلك الحدود والتبعيد.
تعتبر القيمة الافتراضية لخاصية
box-sizing هي content-box. هذا يعني أن العرض والارتفاع الإجمالي
للعنصر يتم حسابه فقط من محتواه الفعلي، من دون أي تأثير للحدود أو التبعيد.
ومن أجل تغيير ذلك، يمكن تعيين قيمة
border-box لخاصية box-sizing. هذا يعني أن الحدود والتبعيد سيتم
احتسابها كجزء من العرض والارتفاع الإجمالي للعنصر. بمعنى آخر، فإن عرض العنصر سيتضمن عرض الحدود والتبعيد،
والارتفاع سيتضمن ارتفاع الحدود والتبعيد.
هذا المفهوم يمكن أن يكون مفيدًا عند تحديد حجم وتنسيق العناصر، خاصةً عند استخدام النموذج الشبيه بالجدول table layout أو النموذج المرن flexbox، حيث يمكن أن يؤثر حجم الحدود والتبعيد على حجم العنصر بشكل كبير.
يمكن تحديد خاصية
box-sizing بسهولة في CSS باستخدام القيمتين content-box و border-box، على النحو
التالي:
CSS
div {
box-sizing: border-box;
}
في هذا المثال، تم تعيين القيمة border-box لخاصية box-sizing للعنصر element. هذا يعني أن الحدود
والتبعيد سيتم احتسابها كجزء من العرض والارتفاع الإجمالي للعنصر.
باستخدام خاصية
box-sizing يمكن تحديد حجم وتبعيد العناصر بشكل أسهل وأكثر دقة، وبالتالي يمكن تحسين تجربة
المستخدم ورؤية النتائج المرجوة بسهولة في صفحات الويب.